
Photo by Carl Heyerdahl on Unsplash
10 Best Free Portfolio Websites for Creating an Impressive Portfolio
No Code Tools to Build Your Portfolio
Hello everyone. In this article, we'll come across a curated list of no-code tools to build your own personal portfolio website without coding.
Sometimes coding might be boring if you're feeling lazy or there might be cases that you're not from a tech background or you might be a designer. In such cases, this article will surely gonna help you a lot.
So, without further ado let's get started.
What is a Portfolio?
The portfolio is a collection of your projects, experiences, skills, blogs and the way to contact you and learn about you. By having a portfolio, an unknown person especially the recruiters could to able to know about you and your skillset just by visualizing your portfolio website.
A portfolio website showcases your creativity and if you're an introvert then this will surely help you to speak up about your strength on behalf of yourself. It will be your own personal website where you'll be branding yourself to the world.
Hey, do you wanna get inspired by some stunning portfolios before building one for yourself? 😏
Go and check out the repositories:- github.com/search?q=portfolio+inspiration
List of No-code Portfolio Builder Websites
Following is a curated list of websites that will help you generate your own portfolio in the way you like. 😉
#1 Fueler
Fueler.io is a portfolio-based platform for dreamers and doers. It's not only for developers but it's for all(folks from any educational background). You may also call it a community-led social platform that helps you discover interesting people through their works. Folks use Fueler.io to keep track of all their works in a single place to validate their personal brand superfast.
Most importantly it's completely free of cost. 🎉
Fueler's Mission: Our mission is to empower our users to be more productive through inspired learning and help them take part in becoming the next-gen creators, makers, and builders.

You just need to head over to their website and click on Register to signup and create your again and then head over to your dashboard and update your profile. This will act as a portfolio. You'll be able to add your certificates, projects, skills and experience and those things which complete a portfolio website.
Alternatively, here's a short tutorial to catch up on Fueler.
Here's mine:- fueler.io/susmitadey
#2 Showwcase
Showwcase is a social media platform for developers. It's a platform where developers hang out and find new opportunities together as a community. You may develop a professional network with other developers here besides creating a portfolio.
One of its useful features is that you can authenticate it with GitHub and pull your latest GitHub repositories to showcase on your profile/portfolio. It also helps you to get hired by various companies via their jobs section.
Go to showwcase.com and create an account there and customize your profile.
Here's mine:- susmitadey.showwcase.com

I guess you might be thinking that you have to create another social media account and as of now you have so many accounts on various social media platforms. I understand that. But the fun fact is you have to make accounts in all of the platforms listed here otherwise you won't be able to build your portfolio website.
One thing you may do is explore them or learn about them and choose any one among all of these which suits best for you.
So, now let's move on to the 3rd one.
#3 Wix
Wix is a no-code platform where you can create components by using their in-built features and build your own website as you like. It takes a little time to learn as it's a bit different and a little complicated. But once you have mastered it a bit, you can build a website seamlessly. It also provides some templates to use which can customize in your own way. It also supports databases that you can use for your blog feature in your portfolio.
One beautiful feature of Wix is that you can use the developer mode you write your own HTML & CSS.
Here's mine:- susmitadey475.wixsite.com/susmitadey
For reference, you may watch the below Wix tutorial.
#4 Bootstrap Studio
Bootstrap Studio is a web design and development software that offers a large number of components for building responsive pages.
📝Note that it's not free but you can use it free if you're a student by using GitHub Student Developer Pack.
Bootstrap Studio has an amazing documentation guide for getting started from where you can learn about it.
I have made an E-commerce website using the BootStrap studio. Check it out here:- e-commerce-store.bss.design
#5 Adobe Portfolio
Adobe Portfolio is a platform to build responsive portfolio websites and deploy them for free with Creative Cloud. Built by Adobe Engineers with love💖 it has various features like Lightroom integration, Adobe fonts, optimized website, password protection(security) and even Behance integration.

Go to the website and click on the Get Started For Free Button which will lead to the page having various beautiful portfolio templates. Choose any one of them and Use that template to design yours.
#6 Webflow
Webflow is a designer platform with having visual canvas which might give you the feel of a designer or a painter painting your one and one creative portfolio.

It's completely free to use and you can also monetize member-only content.
Webflow is used by more than 3,500,000 designers and teams to create, collaborate on, and scale beautiful websites in a completely visual canvas — no coding needed.
For reference, you may take up the complete course on Webflow and master it by learning it.
#7 Notion
Notion is a platform loved by both developers and designers. Other than building your portfolio, you can keep your notes and assignments or important content here. You can export, update, share and do various things on this platform. You may also call it a note-taking platform like Google Keep but it has been designed especially for teamwork and companies for project management.
Wanna check out my notion page? 😏

I have a bunch of useful tweets listed here as bookmarks and also various other important things. You may customize it in your own way and you can also check out the course on building a portfolio on Notion.
Example of a Designer Portfolio:- notion.notion.site/Designer-Portfolio-3ec81..
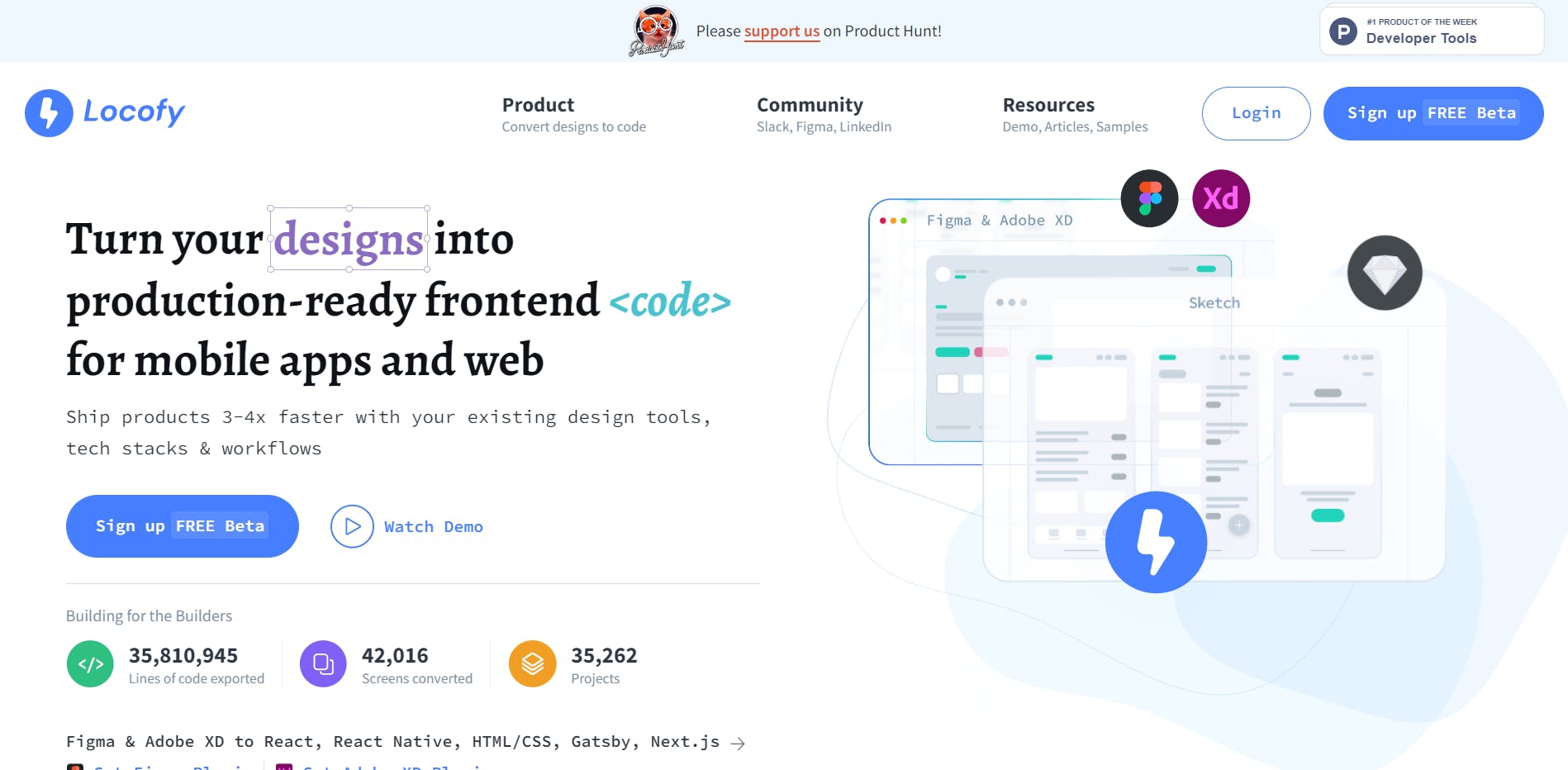
#8 Locofy
Locofy is something different kind of no-code tool. Built especially for designers, you may use it as a Figma/Adobe XD plugin to build a stunning UI of your website/portfolio.
One amazing feature of Locody is that it's able to ship products 3-4x faster with your existing design tools, tech stacks and workflows. It converts your design into code without embarrassing you to code by yourself. Locofy has a cool AI which generates the designs to code.

If you're a Figma or Adobe XD master, then this tool is perfect for you.
Do you wanna try out this awesome tool and explore it by building a website?
Here's a tutorial video for you. 👇
P.S. You need to learn Figma for this a bit. 🙂
#9 Canva
Canva is the one-and-only beginner-friendly platform that will secure your first step towards Graphic Designing. It personally helps me a lot in designing thumbnails, posters, presentations, flyers and various other super cool things.
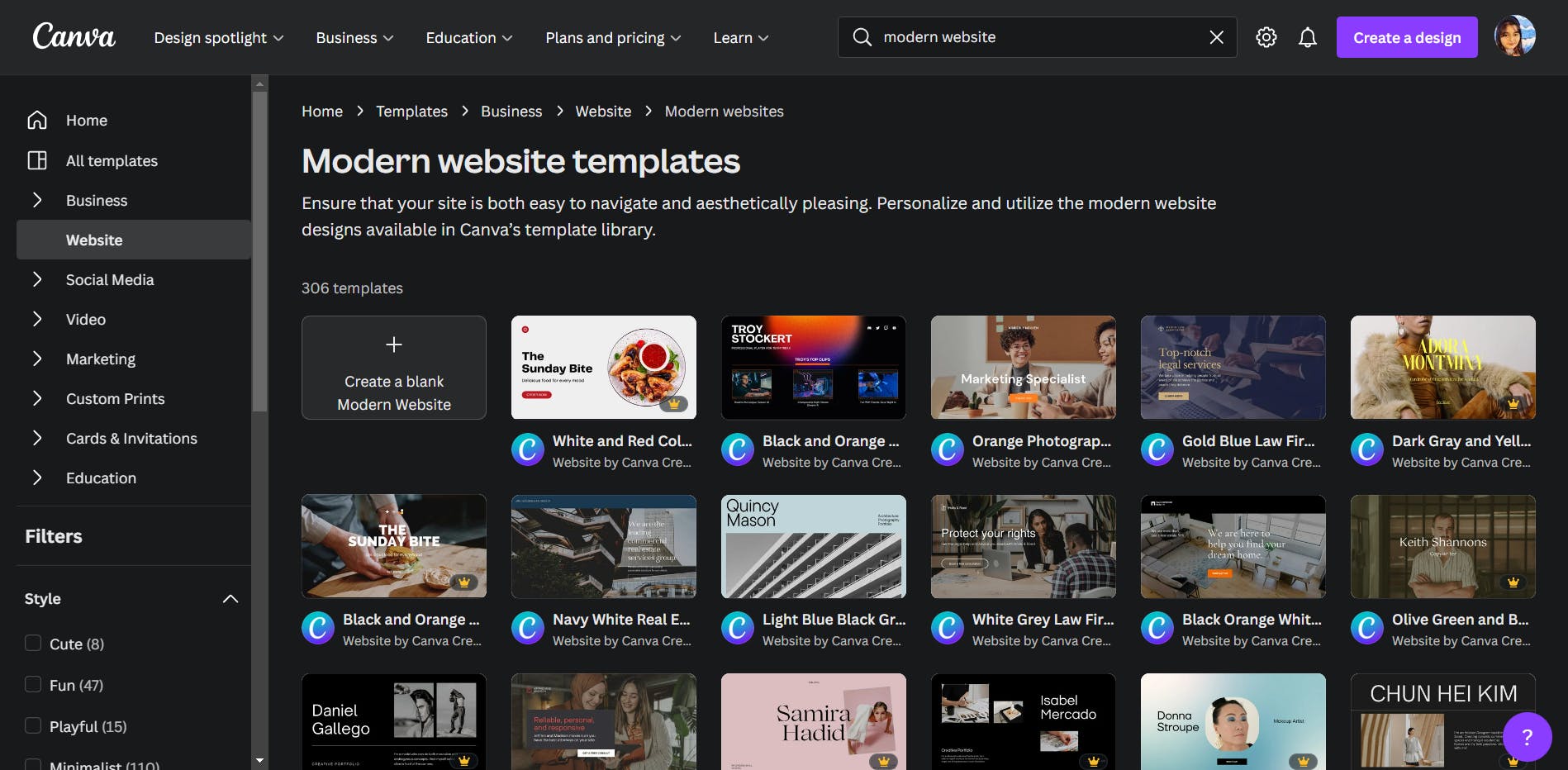
You might be thinking that then how can one build a website using it? It's super easy and simple. Canva supports various super cool features and it's worth using to get your various job done. It has a feature called a website and it's a canvas-based platform.

This is what the Canva page looks like before you sign up. Go and sign up and search for websites in the search bar. You'll find tons of templates below.

Choose any one of them and customize it in your own way with your pictures and other items and then publish it after you're done.
Alternatively, you may catch up on a Canva website tutorial. You may also join Canva classes for free on Canva itself.
Example of a website made with Canva:- canva.com/design/DAE8kSu1BOg/P5UkIRTzDYGHTO..
#10 Framer
Framer is a Canvas-based no-code tool where you can ship your websites with style for free. It has various templates for various use-case-based websites. You may choose any one of them and get started customizing them. It has its own inbuilt fonts and some cool features which can take your customized website to next level.
Learn how to use Framer by watching the following video.
You may check out some templates for portfolio websites using Framer.
Conclusion
I hope that you have got some insights that how you can build your own portfolio. One tip for you if you're a developer or just starting in tech, then try to learn stuff and build your own portfolio website by coding it on your own. This will build your tech skills stronger and will also help you to stand out as a better developer. You can always use a portfolio built with no-code tools as listed above as an inspiration.
Here's my portfolio website built with NextJS and Tailwind:- susmita-dey.vercel.app
NOTE THAT if you're not a developer and not into coding, then you can always go for no-code websites. In other ways, you may also learn a little bit of web development to make on your own with coding and this is completely optional in your case.
Now choose any one of the above platforms which suits best for you and make your creative portfolio.

Happy Hacking! 😊
Hope this helps you. Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my YouTube Channel and connect on LinkedIn or Twitter. Also, feel free to support my work.😊


